Warum sollte Ihre Webseite barrierefrei sein
und was gibt es dabei zu beachten?
Jetzt Checkliste als PDF downloaden
Das Internet gehört uns allen. Dennoch gibt es sehr viele Webseiten im Internet, die für Menschen mit unterschiedlichen Einschränkungen nur schwer bedienbar sind.
Inhalt
- Auf welche Barrieren die Webseite optimiert werden sollte
- Inhalte barrierefrei zur Verfügung stellen
- Wie man eine barrierefreie Seite optisch gestaltet
- Welche Hilfen man zur optimalen Orientierung auf der Seite anbieten kann
- Was es schon bei der Webentwicklung zu beachten gibt
- Wie man es jedem Nutzer ermöglicht mit Ihnen in Kontakt zu treten
Barrierefreiheit: Für 100% Ihrer Nutzer ist sie hilfreich. Für 30% ist sie notwendig. Für 10% ist sie unerlässlich.
Mit einer barrierefreien Webseite wird verhindert, dass bestimmte Personengruppen ausgeschlossen werden. Weitere Vorteile: Sie können ca. 30 % mehr Nutzer ansprechen, das Suchmaschinen-Ranking wird automatisch verbessert und Ihre bestehenden Nutzer werden durch die leichtere Bedienbarkeit zufriedener sein.

Auf welche Barrieren die Webseite optimiert werden sollte
Es gibt verschiedene Gründe bzw. Einschränkungen, durch die bestimmte Personengruppen eine Webseite nicht richtig bedienen können. Für die verschiedenen Gründe gibt es ebenso verschiedene Optimierungsansätze. Motorische Einschränkungen können durch eine einfache Bedienbarkeit per Tastatur unterstützt werden. Bei visuellen Problemen helfen starke Kontraste oder die Unterstützung eines Screenreaders, der Texte auf der Webseite vorliest. Aber auch Verständnisprobleme können durch eine Nutzung von einfacher Sprache vermieden werden.
Inhalte barrierefrei zur Verfügung stellen
Die Inhalte der Webseite sollten für jeden Besucher verständlich sein. Die Texte sollten also nicht zu lang und per Überschriften und Zwischentitel (HTML Tags h1 bis h6) in verschiedene Bereiche strukturiert werden. Die Sätze sollten kurz und prägnant sein. Vermeiden Sie so gut es geht Abkürzungen - Schreiben Sie diese komplett aus. Komplexe Sachverhalte können unterstützend mit einer Grafik verdeutlicht werden. Sollten sich Fachbegriffe nicht vermeiden lassen, so sollten diese auch in einem Glossar für Laien erläutert werden. Um Menschen mit einem schlechten Gehör nicht zu benachteiligen, sollten auch für Videos Transkripte oder Untertitel angeboten werden.
Wie man eine barrierefreie Seite optisch gestaltet
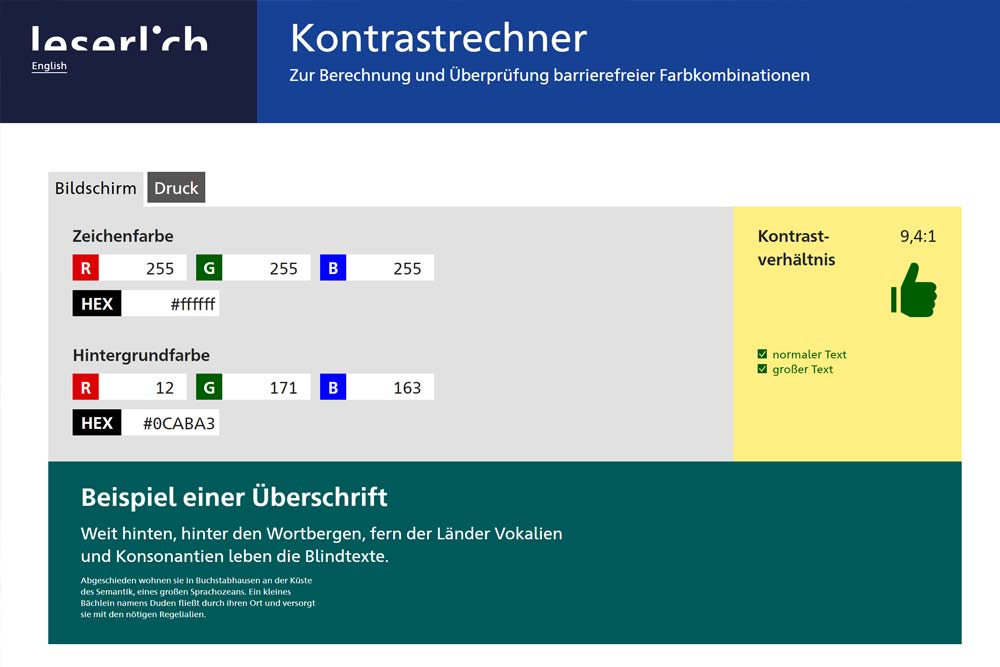
Auch bei der Gestaltung gibt es viele wichtige Faktoren zu beachten. Große Schaltflächen, vor allem auf mobilen Endgeräten, helfen dabei die richtigen Verlinkungen mit dem Finger zu treffen. Hohe Farbkontraste, eine große Schriftgröße und ein ausreichend großer Zeilenabstand helfen dabei die Lesbarkeit der Texte zu erhöhen. Und das nicht nur für Menschen mit visuellen Einschränkungen. Der Kontrast sollte dabei mindestens im Verhältnis von 4,5:1 stehen. Im Internet gibt es verschiedene Tools um das zu überprüfen.
 Hier geht es zum Kontrastrechner
Hier geht es zum Kontrastrechner Welche Hilfen man zur optimalen Orientierung auf der Seite anbieten kann
Gerade für Personen, die auf eine einwandfreie Tastaturbedienung angewiesen sind, ist auch die genaue Orientierung auf der Seite sehr wichtig. So sollte im besten Fall durch eine auffällige Umrandung direkt klar sein auf welchem Element oder in welchem Formularfeld man sich gerade befindet. Eine integrierte Suchfunktion erleichtert das Auffinden von bestimmten Inhalten, die sonst erst umständlich über die Navigation aufgerufen werden müssten. Wer auf seiner Seite eine große Menge an Informationen bereitstellt, könnte die Orientierung durch den Einsatz einer Breadcrumb-Navigation noch weiter optimieren. Auch Verlinkungen sollten sich auffällig vom Rest des Inhalts abheben. Dies kann beispielsweise durch die Farbe oder durch eine andere grafische Auszeichnung erreicht werden.
Was es schon bei der Webentwicklung zu beachten gibt
Eine Internetseite, die auf allen Geräten ohne Probleme benutzt werden kann, ist für die Barrierefreiheit unerlässlich. Auch der richtige Einsatz der verschiedenen HTML-Elemente und ARIA-Rollen ist wichtig. Für Bilder und Grafiken können Alternativtexte genutzt werden, die die Aussage des Bildes zum Beispiel für Blinde zusammenfassen. Für rein dekorative Grafiken können diese Alternativtexte auch leer gelassen werden. Das Design der Seite sollte flexibel, beispielsweise in der Schriftgröße, anpassbar sein. Vermeiden Sie auf jeden Fall Audo- oder Videodateien, die von selbst starten. Stellen Sie für Menschen mit motorischen Einschränkungen ebenfalls sicher, dass die Internetseite auch per Tastatur bedienbar ist.
Wie man es jedem Nutzer ermöglicht mit Ihnen in Kontakt zu treten
Viele Nutzer versuchen über Ihre Internetseite auch entsprechende Kontaktmöglichkeiten zu finden. Eine Verlinkung von Telefonnummern und E-Mail-Adressen sollten mittlerweile selbstverständlich sein, da viele Besucher über ein mobiles Endgerät auf die Seite zugreifen. Aber auch Kontaktformulare müssen bestimmten Regeln folgen, damit sie als barrierefrei gelten. So sollten alle Formularfelder entsprechend mit einem entsprechenden Label versehen werden. Ein Formularfeld das anstelle eines eindeutigen Labels nur einen Platzhalter vorweist ist nicht geeignet für eine uneingeschränkte Kontaktaufnahme. Falsche Eingaben können durch eine eindeutige Fehlermeldung (zum Beispiel “Sie haben vergessen Ihre E-Mail-Adresse einzutragen”) hervorgehoben werden. Formulare mit vielen Feldern sollten gut strukturiert und im Notfall lieber in verschiedene Schritte unterteilt werden.